* 본 포스트는 애플에서 제공한 SwiftUI Tutorial를 보고 따라하면서, 복습용으로 적는 포스팅입니다.
초보 개발자이므로 이상한 부분이 있어도 양해 부탁드립니다.
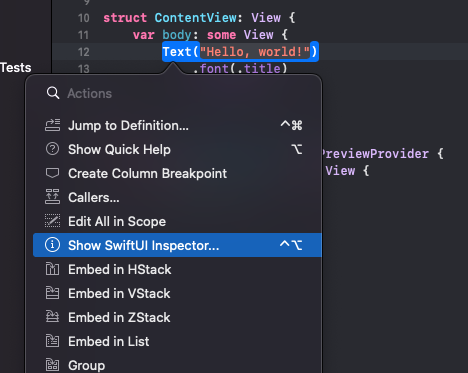
1. Preview의 "Hello, world!"를 Command 누르고 마우스 왼쪽 클릭을 하면 다음과 같이 창이 뜬다.
Show SwiftUI Inspector를 누른다.

2. 다음과 같이 Pop-Up이 떠서 Text를 Customizing 할 수 있다.
Swift Tutorial의 지시대로 Font를 Title로 바꾼다.

클릭, 선택만으로 코딩이 구현된다.. 신기 ㅎ

3. 다음과 같이 코드 Text 부분을 Command 누르고 마우스 왼쪽 클릭을 해도 팝업 창이 뜬다.

'컴퓨터언어 > Swift' 카테고리의 다른 글
| [Swift] Codable (0) | 2023.08.09 |
|---|---|
| [Swift] Optional (0) | 2023.08.09 |
| [Swift] Carousel View (0) | 2023.08.09 |
| [Swift] SwiftUI Tutorial(1)- Xcode로 SwiftUI 프로젝트 만들기 (0) | 2021.11.03 |
| [Swift] 다 큰 어른의 Swift Playground로 Swift 첫걸음 떼기 (0) | 2021.10.17 |


